Published on InfoQ.comDownload Source code
IntroductionTDD samples are mostly based on very simple unit tests. But how could we do something like building a web application test first.
What we need to do
Let's say that we need to write test first the following feature for an application
-manage users (add new, delete, edit user details, list all).
Each user will have a Full Name, a Username , a Password and an Email all mandatory.
What is TDD
Following TDD steps:
1. write the test
2. make it fail
3. write the code to make the test succeed
4. refactor
5. go to 1
Our first test
The first test we could write would be the test to add a new user. Test Driven Development is a design technique rather then a testing technique, because when writing the test, we will define how the code/page will work, designing it.
In order to be able to add a new use we think that we will need a form like this:

so for our functional test we would need to open up the add page (prepare stage), fill the fields and save (action stage) and to verify if the user was actually saved (verification stage of the project). In order to do that, we would probably need to update our page and add a new list with the users on the left side, where we can later check if our user exists after clicking save.
Selenium comes into action
But in order to do something like this we need a tool that can actually do this action on behalf of us, in a browser. For this task there is an excellent open source tool called: Selenium , which can allow this kind of web based functional tests, and which also allows the tests to be written as simple html tests, having an interpretor that runs those actions for us:

The great news for people that want to integrate their tests on a continuous integration tool is that they can write the tests in their own preferred language like C#, Java, VB.NET, ruby, python, using an extention of Selenium called Selenium RC.
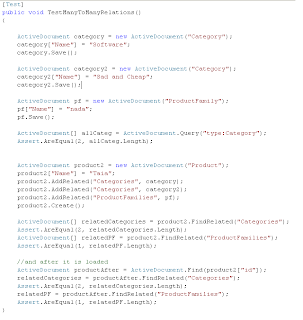
Using Selenium RC, .NET version our test would look like:

At this stage we haven't written any piece of code ar page, so our test should fail. Let's see...
First we start the Selenium RC server (a small java server that handles the selenium commands and transmits them to the browser):
java -jar selenium-server.jar

and running the test fails:

Yes it does. This is a good sign as this means that our test fails when it has to, otherwise our test wouln't really test anything and would be worthless.
On step 3 in our TDD steps, we need to start writing the code until we make it work. So we create the UsersController and the view and run the tests:

and we just create an empty add.vm and resun the test:
Selenium.SeleniumException: ERROR: Element link=Add new user not foundat Selenium.HttpCommandProcessor.DoCommand(String command, String[] args) at Selenium.DefaultSelenium.Click(String locator) at MRProjectTest.Functionals.Selenium.ManageUsersTests.TestAddNewUser() in ManageUsersTests.cs:line 34 Now since the error says that it couln't find the elements on the page, we add them in add.vm:

and retest:

.... error again since it submits the content on the form to create.aspx when clicking the button but that is not implemented yet. So we add the code to save the data:

but wait because we don't have the User class, the list action or the database.
TDD-ing the layers under the presentation layer
But in order to build this code we need to build it test first. Although in some cases this isn't really necessary since ActiveRecord is already quite well tested and since this thing is also covered by our functional test, we still do it, to show how for more complicated situations it should.
The test, which is not a functional but a integration tests (a unit test that also uses the database):

Test if it fails. In fact it doesn't compile so the first thing would be to create a User class, with empty methods to make the code compile:

Now, we run the test:
Castle.ActiveRecord.Framework.ActiveRecordException: An ActiveRecord class (UserManagement.Model.User) was used but the framework seems not properly initialized. Did you forget about ActiveRecordStarter.Initialize() ?at Castle.ActiveRecord.ActiveRecordBase.EnsureInitialized(Type type) at Castle.ActiveRecord.ActiveRecordBase.Save(Object instance) at Castle.ActiveRecord.ActiveRecordBase.Save() at MRProjectTest.Database.UsersDataAccessTests.TestSaveNewUser() in UserDataAccessTest.cs:line 23
We do not have the User class initialized in ActiveRecord, for that we adapt our test:

and also the User class, adding the appropiate attributes, for ActiveRecord and the constructors and by reruning the test, it tells us that we do not have the corresponding database table. By adding the following line in the test:
ActiveRecordStarter.CreateSchema();//create the database schema
Running the test, we see that the database table was created, but still we have a problem:
System.NotImplementedException: todo
at UserManagement.Model.User.Find(Int64 id) in User.cs:line 72
at MRProjectTest.Database.UsersDataAccessTests.TestSaveNewUser() in UserDataAccessTest.cs:line 41
We finish implementing the Find method in User class:
public static User Find(long id)
{
return (User) FindByPrimaryKey(typeof(User),id,false)
}
and finally we have a database test that works!
Top down TDD approach
Usually tests like this one aren't really required, for the two reasons mentioned earlier but it was done so that the flow is understood, in a test frist, vertical development, for a n-tier application.
Back to the functional test
Now that we know that the User class exists and the database access works, it is time to continue on the presentation layer.

We now implement the list action and view:
public void List() { PropertyBag["users"] = User.FindAll(); }and create a list.vm:

For the view we could have used a GridComponent. By running the test we see that for the first time we have a UI test working :)
 Edit functionality
Edit functionalityNow we need to add to our site the edit user functionality. Basically the functionality will be like this: on the list of users page, each user will have an Edit link, which clicked upon will transfer the user to a editing for where he can modify the user details. When the form is saved the user is sent back to the list. Now let's write the test:

as you can see we added a User to the database, so when we open the list page, we have something to edit. But wait, we have a problem. If we run twice the test, the user will be inserted twice in the database. In order to avoid that we do the following:

Running all the tests, we see that the edit test fails:
Selenium.SeleniumException: ERROR: Element link=Edit not found
at Selenium.HttpCommandProcessor.DoCommand(String command, String[] args)
at Selenium.DefaultSelenium.Click(String locator)
at MRProjectTest.Functionals.Selenium.ManageUsersTests.TestEditUser() in ManageUsersTests.cs:line 28
we now add the Edit link in the list.vm:

and an Edit action in the controller:
public void Edit(long id)
{
PropertyBag["user"] = User.Find(id);
}
now the view for this action: edit.vm
and since the value will be saved in the update action we'll also have:
public void Update([DataBind("user")] User user)
{
user.Update();
RedirectToAction("list");
}

All tests passed. :)
All tests run. RefactoringWe can easily remark that there are a few refactorings that we can make. First, the TestAddNew and TestEdit methods are almost similar, so we can do:

having also:

We run the tests, they still work. Now we go further, into the views, which have the same problem: add.vm and edit.vm are almost identical. We'll separate the common part into _form.vm. Running the tests still confirms the fact that we haven't ruined anything we did before:

For the delete, we use the same priciple with the test first, until we make it work. To add validations or any other functionality the user will be able to use, we add new tests, then the code to make them pass.
Conclusion
We have shown an example of designing an application, with a method called incremental architecture, where the actual architecture of the system does not need a month to be thought in advance, but is constructed as the code is constructed, because changes are very easy to be made, continuously refactoring the code to make it better, all provided by our tests.
1. Selenium - www.openqa.org - open source web functional testing tools
2. Castle Project (MonoRail and ActiveRecord) - www.castleproject.org - open source lightweight ASP.NET/ADO.NET alternative