What is a great development environment for web applications?
One that:
- can be started and configured extremely easy
- allows instant feedback
- can be done in a great programming language
- doesn't need expensive tools
So Clojurescript. For clojure/clojurescript projects you need one tool installed: Leiningen, which will be used from the command line. (install from here. You need java installed before)
1. can be started and configured extremely easy
Create a new project
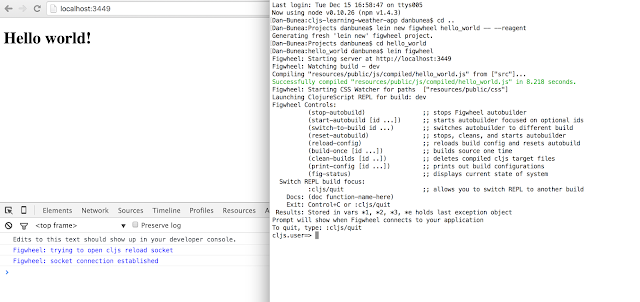
lein new figwheel hello_world -- --reagent
And start it:
cd hello_world
lein figwheeel
Now, go in your browser to localhost:3449
It is already there!!!
2. instant feedback
Open the code using some tool, preferably LightTable and do this change in src/hello_world/core.cljs in the hello_world component:
{:style {:color "red"}}
Save the file.

It is already in the browser!!
now, let's start that in console.
(in-ns 'hello_world.core)
Now let's change the text to Hello Dan!
(swap! app-state assoc :text "Hello Dan!")
Boom!

It is already in the browser. Figwheel takes care of all that!
Now 3 and 4 are answered by clojurescript which is based on the great programming language clojure. We're also using Reagent (clojurescript library on top of Facebook React) and figwheel which allows all the instant feedback stuff.